はじめに
intra-martのローコード開発をかじると、Formaのフォーム編集だけでは物足らず、細かな制御をどうしても入れたいと思ったら避けて通れないのがユーザプログラム。
本記事はこういう人におすすめです。
本記事で扱う内容
- ユーザプログラム入力チェックをJavascriptで作成するためのご作法
- 作成したJavascriptの配置場所
- JavascriptとFormアプリの紐づけ
なお、外注先に作ってもらったアプリを解析し実装できるようになったレベルですので、Javascriptはintra-martの入力チェックでしか利用できないです。
Javascriptで作成するうえでのご作法
ロジックは完ぺきでもご作法を理解しないとシステムエラーでまったく動きません。私がぶち当たった壁です。
入力前チェックは必ず以下のように体裁を維持しましょう。
function getCustomProperties(formaParam, sendParam) {
// カスタムプロパティの指定がない場合
return { error : false , data : {} };
}
function validate(formaParam, sendParam, resultObj) {
var errorMessage = '';
//あなたの実装したい入力チェックロジックを書く
// 入力チェック(1) フィールド識別ID「sample_field_1」に対するチェック
if (sendParam.sample1 == '1') {
// 何もしない
}
elseif(sendParam.sample1 == '0' && sendParam.sample2 == '1'){
// 何もしない
}
else{
errorMessage = 'フィールド1の値が不正です。';
// 返却オブジェクトにエラー情報を設定
ImFormaUtil.addValidationError(resultObj, errorMessage, 'check1','sample1');
}
// 返却オブジェクトを返却
return resultObj;
}
function getErrorDisplayOrder(formaParam) {
var arry = [];
arry.push(ImFormaUtil.getItemIdById4Proc('sample1', formaParam.processKey));
arry.push(ImFormaUtil.getItemIdById4Proc('sample2', formaParam.processKey));
return arry;
}重要なご作法
- getCustomProperties→validate→getErrorDisplayOrderの順は必ず守りましょう。
- validateだけのJSファイルを作ったらシステムエラーとなり、2時間くらい格闘しました。
作成したJSファイルの配置場所
intra-martのAPサーバにあるresin配下のファイルパスに配置します。
出典:IM-FormaDesigner for Accel Platform 作成者 操作ガイド
項目 ファイルパス スクリプト開発モデルのプログラムの保存ディレクトリ <%RESIN_HOME%>/webapps/<warファイルと同名のディレクトリ>/WEB-INF/jssp/src プログラムの配置場所 src/myprogram/program01.js 設定時に記述するプログラムパス myprogram/program01
Formaアプリとの紐づけ方
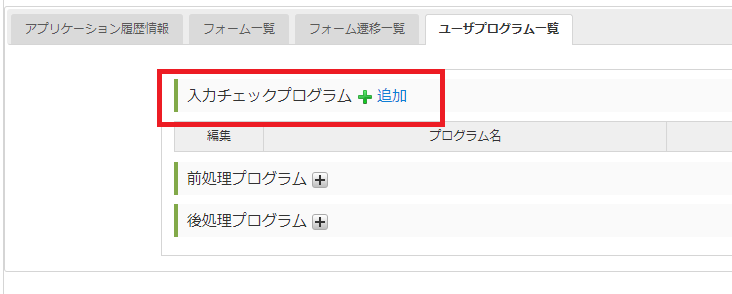
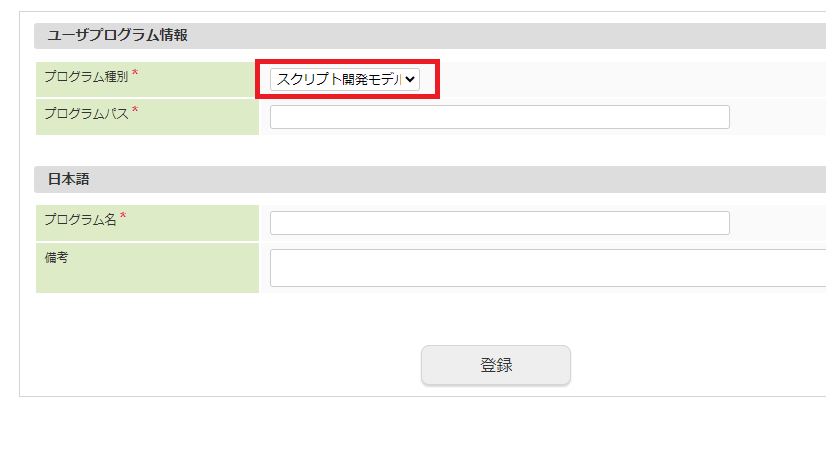
Formaアプリのフォーム編集画面にあるユーザプログラム一覧で設定します。

プログラム種別は「スクリプト開発モデル」を選択。プログラムパスは「作成したJSファイルの配置場所」に記載した「設定時に記述するプログラムパス」を入力しましょう。

ユーザプログラムが動くかの確認方法
実際にアプリを実行してみて、「システムエラー」にならなければ動いていると判断できます。ロジックは間違っていないはずなのに、システムエラーが起こる場合は、私の経験上、入力パラメータが誤っているか、ご作法を守れていないことが大半でした。
まとめ
以上で、『【intra-mart】ユーザプログラム作り方(入力前チェック)』でした。社内SEとして共に頑張ってintra-martのローコード開発を頑張っていきましょう。


コメント