はじめに
intra-martユーザから「画面表示でエラーとなる」と言われた際、エラー回避方法としてロケール設定を強制することで回避できることがあります。その手順を記載します。
intra-martの画面表示の仕組み
そもそも画面表示エラーが起こる理由は以下が起因しています。(筆者調べ)
- ブラウザの言語設定が想定と異なる:intra-martはブラウザの言語設定に引きづられてロケールが選択される仕様となっているようです。したがってブラウザの規定を日本から英語に変更されているとintra-martは英語ロケールで画面表示させようとします。
- intra-mart画面構築時、多言語設定されてきない:画面設計初期でロケールを指定する項目があります。その設定で「日本語」のみロケール選択するとブラウザが他言語の時、該当ロケールで描写できずエラーとなります。
ロケール設定を強制することが有効なケース
本対応方法は以下のケースに役立ちます。
- 画面設計が「日本語」(単言語)のみで構成されている場合です。多言語設定されてる場合は、そもそもエラーにはならない想定です。
- なお日本語、英語、中国語以外の言語(ハングルなど)をブラウザ設定している場合は、どのような挙動となるかは現時点では不明です。
画面設計のロケール設定がどのようになっているかの確認方法は以下のとおりです。
- サイトマップ>Forma管理画面>アプリ一覧を選択
- 「アプリ一覧」からロケール設定がどうなっているか確認したいアプリの編集ボタンをクリック
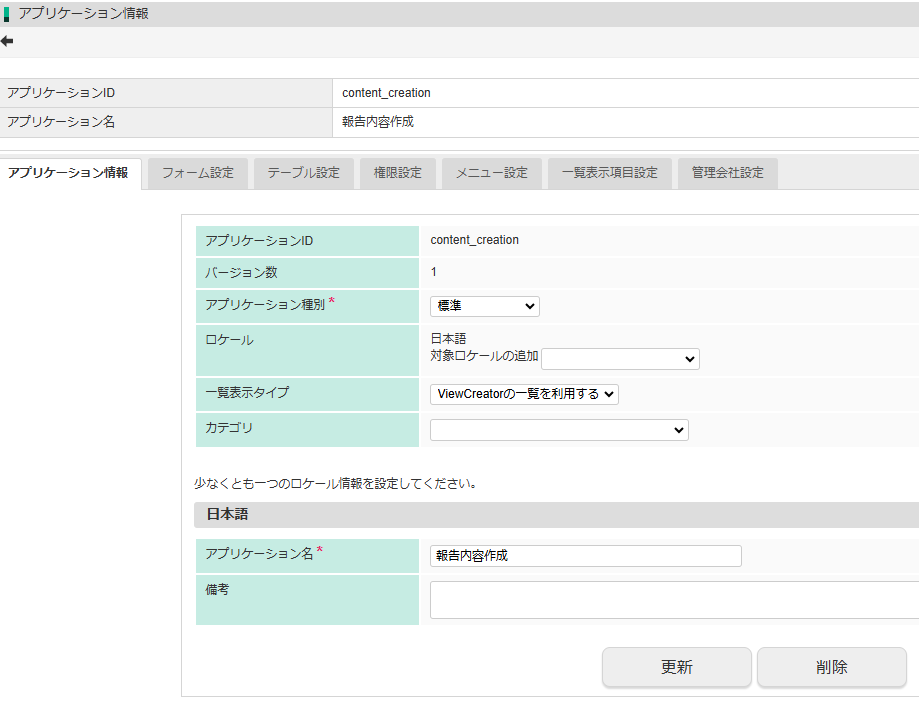
- 以下の「アプリケーション情報」タブを開く。ロケール項目を確認する。下記例ですと日本語のみのロケール設定であることがわかります。

ロケール強制手順
ブラウザ設定が想定した言語でない場合は、以下の手順でロケールを強制的に固定します。
- 画面描写がエラーとなったユーザを特定します。
- サイトマップ>共通マスタ>マスタメンテナンス>ユーザを選択します。
- 該当ユーザを検索します
- 「アカウント」タブにあるロケールを固定したいロケール(日本国内なら基本「日本語」)を選択します。
以上で、ロケールの強制設定は完了となり、ブラウザで想定外の言語を使っていても問題なく利用できるようになります。
まとめ
以上で、『【運用】intra-martの画面表示エラー:ロケール設定の罠』でした。意外と外部ベンダーに開発依頼する際、日本語だけでOKと回答し、ブラウザ設定に依存することを知らずに画面描写エラーに陥ることがあります。その場合であってもユーザのロケールを固定すれば別ロケールの画面設計をする必要はなくなりますので、容易に回避できるという話でした。


